Son yıllarda neredeyse tüm tüketim alışkanlıklarını kökünden değiştiren mobil devrimden iş arama ve işe alma süreçleri de nasibini aldı. Bugün mobil uygulama mağazalarında birbirinden farklı birçok kariyer uygulamasıyla karşılaşmak mümkün. Bu mobil uygulamaların deneyimlerinde benzerlikler olduğu gibi farklılıklar da söz konusu. Bu ay kariyer alanında öne çıkan üç uygulama; Kariyernet, Yenibiriş ve Secret CV’yi Userspots UX Ekip Lideri Mert Aygün Digital Age için karşılaştırdı. Bu karşılaştırmada temel alınan kullanıcı deneyimi dinamikleri: Değişen trendler ve özellikle görsel tasarım alanındaki gelişmeler, bilgi mimarisi ve uygulamalar içinde kullanılmış olan unsurlardır.

Görsel tasarım açısından karşılaştırma
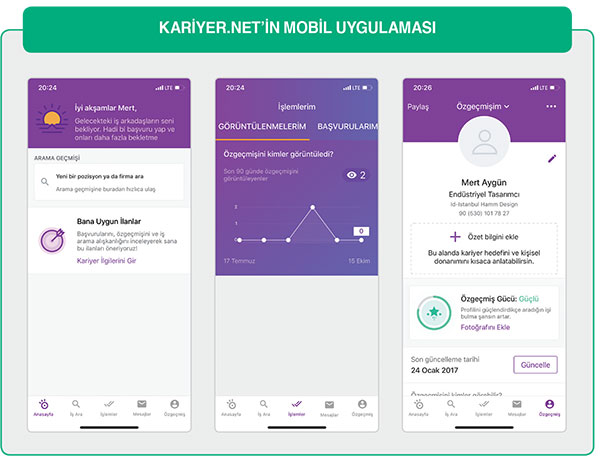
İlk olarak Kariyer.net’in mobil uygulamasını ele alalım. Öncelikle üyelik girişi yapılmadan uygulamanın kullanımına izin verilmediği bilgisiyle başlanılabilir. Beklediği kullanıcı sayısına ulaşmış olan ve özellikle uzun yıllardır pazarın içinde bulunan firmalar, stratejilerini yeni kullanıcı çekecek şekilde kurgulamazlar. Burada da, bu stratejinin bir örneği görülüyor. Bunun yanı sıra Face ID ile giriş gibi nispeten yeni diyebileceğimiz fonksiyonların kullanımına imkân vermesi, kullanıcılarda iyi bir izlenim bırakacaktır. Giriş sonrası ekranlarda da yeni görsel tasarım trendlerine uygun olarak beyaz alanların ve açık ton grilerin kurumsal renkle birlikte kullanımı göze çarpıyor. Burada renklerin daha çok farklı alanların birbirinden ayrılması ve kullanıcıyı yönlendirmek amacıyla doğru şekilde kullanıldığı söylenilebilir.
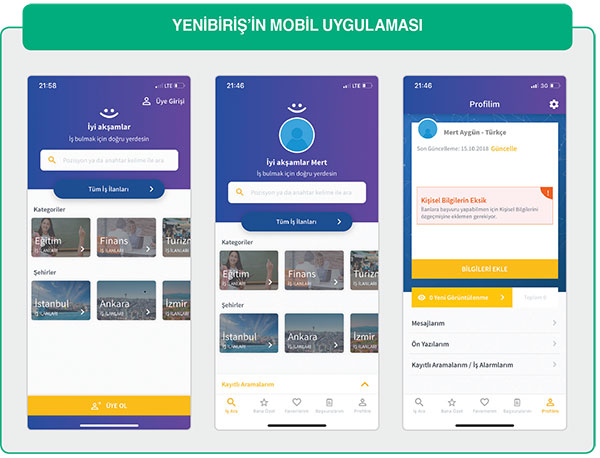
Kariyer.net mobil uygulaması aksine, Yenibiriş’te kullanıcılar uygulamayı indirdikten sonra üyelik ve giriş yapmanın yanı sıra belirli kategorilerde, şehirlerde ya da hiçbir kritere bağlı kalmadan iş arayabiliyorlar, ilanları listeleyip inceleyebiliyorlar. Yenibiriş’ in bu noktada indirme sonrası kullanıcıları hayal kırıklığına uğratmak istemediğini ve onlara samimi bir dille yaklaşmaya çalıştığı söylenilebilir.
Ekranlarda Yenibiriş’in internet sitelerinde de görülen lacivert-mor gradient kullanımı burada da kullanıcıyı karşılıyor. Uygulama genelinde radyuslarla yumuşatılmış butonlar görülüyor. İkon kullanımlarında Yenibiriş’ in Kariyer.net’e göre daha çizgisel bir yol izlediği söylenilebilir. Bu kurgu, özellikle alt menüdeki baskınlığın azalarak odağın ekrandaki elementlerde toplanmasına destek oluyor. Tüm bu özelliklerin yanı sıra, içerik sayfalarında ve profil ekranında gezerken farklı bir uygulamaya geçmiş hissine kapılmamak elde değil.
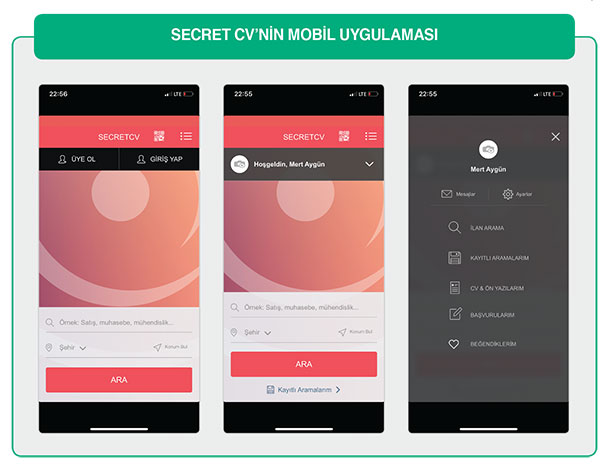
İlk izlenim ve görsel tasarım açısından ele alınan diğer örnek Secret CV. Secret CV ile ilgili ilk ilginç özellik iPhone X cihazına uyumlu bir arayüz geliştirmesi yapılmamış olması. Secret CV’ nin rakiplerine göre bu alanda daha yavaş ilerlediğini söylemek gerek. Secret CV de, aynı Yenibiriş gibi kullanıcı çekme stratejisini temel alarak hareket ediyor. Kullanıcı sayısını belirli bir seviyeye çekmek için ilan arama, listeleme ve inceleme fonksiyonlarını henüz giriş yapmamış kullanıcılara gösteriyor. Ancak ilan beğenme, başvurma gibi akışlara girme anında üyelik ve giriş işlemlerini hatırlatıyor.
Takip eden sayfadaki görsellerde de görülebileceği gibi ekranın altındaki ana aksiyon alanı Yenibiriş mobil uygulamasının aksine ilan arama fonksiyonuna ayrılmış. Tutarlılık açısından bakıldığında ise giriş aksiyonunun bulunduğu alanın giriş yapmış kullanıcıda profil kartına dönüşmesi bir devamlılık sağlıyor. Sayfanın görsel tasarım öğeleri incelendiğinde ise, aynı Yenibiriş uygulamasının profil alanında karşılaştığımız ‘eski’ hissiyatının burada da bulunduğunu görüyoruz.

Bilgi mimarisi açısından karşılaştırma
İncelemesi yapılan bu üç mobil uygulamanın birbirlerinden farklı bilgi mimarileri ve menü yapıları var: Alt menü kullanımı ve hamburger menü kullanımı gibi…
Kariyer.net’e bakıldığında bilgi mimarisi açısından biraz karmaşık bir yapı ile karşılaşılıyor; çünkü ana sayfada yapılan ilan arama işlemi, alt menüde bulunan ikinci başlığa yönlendiriyor. Bu işlemin iki alanda da bulunması aslında Kariyer.net’in mobil uygulamasında bu fonksiyona ne kadar önem verdiğini gösteriyor. Kariyer.net mobil uygulamasında görüntülenme değerlerinin ve başvurulmuş ilanların takiplerinin yapılacağı alanın orta alanda kurgulanması bu alanın ziyaret edilme oranını artırır. Mesajlar alanı ise daha çok finans uygulamalarında karşılaştığımız işlemler başlığı gibi profil alanının yanına yerleştirilmiş. Profil başlığı da özellikle sosyal medya platformlarından gelen deneyimi sürdürmek amacıyla çoğu zaman alt menüde sağda karşımıza çıkıyor. Kullanıcıların öğrendiği bu yapının devam ettirilmesi başarılı bir örnek olarak karşımıza çıkıyor.
Yenibiriş mobil uygulamasının alt menüsünü incelendiğinde ilk içerik ana sayfa yerine, sayfadaki içeriği daha iyi anlatan ‘İş Ara’ şeklinde isimlendirilmiş. Bu başlık altında gezinirken alt menünün üzerine yapıştırılmış ‘Kayıtlı Aramalarım’ butonu bulunuyor. Kullanıcıların ziyaretlerinde birbirinden çok farklı ilan aramaları yapmayacağı da göz önünde bulundurulduğunda yukarıya doğru açılan bu butonun güzel bir kısayol olduğu söylenebilir.
Favorilerim butonu Yenibiriş mobil uygulamasında odak alanına alınmış. Kullanıcıların takip ettikleri firmalara ya da ilanlara kolayca ulaşımını sağlamak amacı güdülerek alınmış bir karar olduğunu görüyoruz. Başvurularım da aynı Twitter’daki bildirimler ve Instagram’daki beğeniler gibi kurgulanmış. Takip edilen ya da üretilen içeriklerle ilgili gelişmelerin takibinin yapıldığı bir alan gibi kullanılıyor.
Secret CV uygulamasında ilk iki örneğin aksine tüm akışlar ana sayfada bulunan ilan arama modülü üzerinden ve header alanında sağ üstte bulunan hamburger menü içinden yapılıyor.
Kullanıcıların kişisel bilgilerini içeren profil alanının ise daha çok mobil internet kanalında karşımıza çıkan hamburger menü içine yerleştirilmesi büyük bir tutarsızlık yaratıyor. Hamburger menü şeklinde isimlendirilen bu yapı, özellikle navigasyonun büyük bir kısmını içerecek şekilde kurgulanır ve kullanıcıların artık öğrendikleri ve menü içeriklerini bulmayı bekledikleri bir alandır. Profil alanı da hamburger menü kadar öğrenilmiş bir alandır ve daha çok insana benzeyen bir ikonla ifade edilir. Bu yapı kullanım sürecinde, kullanıcıların öğrenme süreci tamamlanana kadar sıkıntı yaratacaktır.

Kullanılabilirlik hataları açısından değerlendirme
Bir arayüz görsel tasarım trendlerine uygun tasarlansa ya da bilgi mimarisinin tamamen kullanıcı beklentilerine uygun kurgulansa bile kullanılabilirlik hatalarıyla dolu unsurlar kullanıcıların uygulamayı terk etmesine sebep olabilir. İncelememizdeki son ve belki de en önemli kriter bu olacak.
Filtreler ilan listeleme sayfasının en önemli unsurlardan biridir. Belirlenmiş filtrelerin altında yapılacak seçimler farklı kurallara göre kurgulanır. Checkbox ve radyo buton adı verilen elementler farklı işlevler sağlar; ancak Kariyer.net uygulamasındaki filtrelerde bu kurala uymayan bir yapı söz konusu. Listeleme sayfasında üst alanda arama çubuğu, filtreler ve sıralama fonksiyonları kurgulanmış, kullanıcıların genelde beklediği yapıya uygun bir kullanım olarak karşımıza çıkıyor. İlan detay sayfasına geldiğimizde ise alt alanda sabit bir bar kurgulandığını görüyoruz. Paylaşım, kaydet ve başvur fonksiyonları bu alana yerleştirilmiş; ancak kaydetme butonunda bir anlaşılırlık problemiyle bulunuyor.
Yenibiriş’te ilanlar yerine CV düzenleme sayfaları üzerinden yapılan analizde; ilanlar yerine CV yeni bir içerik ekleme butonu olarak masaüstü kanalındaki sürükle bırak deneyiminden gelen kesik çizgili buton yapısının kullanıldığı bir alan görülüyor. Sayfa, kullanıcıların CV’lerini güncelleyebilecekleri ve yeni bilgiler girebilecekleri bir alan olarak kurgulanmış; ancak bilgilerin önizlemeleri sayfanın en altında veriliyor. Eklenen bu bilgilerin hangi sırayla gösterileceği ya da ne kadar alan kaplayacağıyla ilgili bir referans da bulunmadığı için bu sayfanın kullanıcı beklentilerini karşılama noktasında eksik kalabilme ihtimali bulunuyor.
Secret CV’de ise ‘giriş yap’ ekranları üzerinden inputlar incelendiğinde inputta kullanıcı tıklayıp bilgi girişine başladığında ‘e-posta’ başlığını kaybediyor. Üyelik girişi gibi az inputun bulunduğu alanlarda bu akışı bozacak bir problem olmayabilir; ancak bir iş başvurusu sürecinde ya da CV oluşturma akışında bu durum kullanıcılar için büyük problemler yaratabilir. Bir diğer problem de inputlar arası tutarsızlıklardır. CV oluşturma akışında ilk iki input serbest metin alanı iken aynı formda kurgulanmış üçüncü alan başka bir sayfaya götürerek seçim yapılmasını sağlıyor. Pozisyon inputunun bir diğer hatası ise kullanıcıyı başka bir sayfaya götüreceği bilgisini vermemesi.

































Yorumlar